MarsEditで一部CSSが読み込まれない件
※本ページはプロモーションが含まれています
リアルタイムプレビューができるMac用のブログエディタのMarsEditですが、リアルタイムプレビューに一部CSSが反映されていないことに気付きました。
CSSが反映されない場合に試してもらいたい方法と、一部読み込まないCSSがありましたので紹介します。
※プレビューを自分のブログと同じデザインにする方法は「MarsEditのプレビューを簡単に自分のブログのデザインにする方法」で。
こちらの記事も要チェック!
CSSのリンクが正しいか確かめる
読み込むCSSのリンクが正しいか確かめる。
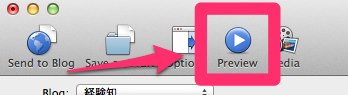
MarsEdit上部メニューの「Preview」をクリックしプレビューを表示させる。

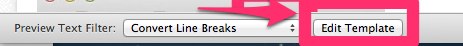
プレビュー左下の「Edit Template」をクリック。

ソースコードが表示されるのでCSSファイルのURLをコピーしブラウザでアクセスしてちゃんとCSSが表示されるか確認する。
表示されない場合は正しいURLに変更してソースコード右下の「Save Changes」をクリック。
CSSを再読込する
ブログのCSSファイルを更新した後、プレビュー画面で表示されない場合がある。
MarsEditが以前のファイルを一時保存していてそのファイルを使っている可能性があるので再読み込みさせる。
上記で紹介した方法のプレビュー画面左下の「Edit Template」をクリック。ソースコードが表示されたら、どの場所でも、どの文字でも良いので1字打ち込みすぐ消す。
こうすることで、ソースコードが変更されたと認識して全体を再読込するので新しいCSSが反映されるようになる。
子セレクタは対応していない
MarsEditはCSSの子セレクタに対応していないようで、子セレクタで書いたCSSは反映されないようだ。
子セレクタについては「CSSの子セレクタ「>」の意味について」で。
おわりに
プレビュー画面にCSSが反映されずいろいろ試してみましたが、今回僕がぶつかった問題はMarsEditは子セレクタに対応していないようだ。ということで片付けました。
一部だけ反映されていなかったのでもどかしいですが、記事を書くのに支障はないのでとりあえず放置します。

 サーバー構築からブログ運営・マネタイズまで 1人で完結しているオールインワンブロガー。経験したり学んだ事を発信し続けていたらブログで生活できるようになりました。自分の能力(ちから)で生きていくを信念に、ストレス無く自分の人生を楽しむことをに全力を注いでいます。
サーバー構築からブログ運営・マネタイズまで 1人で完結しているオールインワンブロガー。経験したり学んだ事を発信し続けていたらブログで生活できるようになりました。自分の能力(ちから)で生きていくを信念に、ストレス無く自分の人生を楽しむことをに全力を注いでいます。
 男も脱毛しないと恥ずかしい時代到来…!!
男も脱毛しないと恥ずかしい時代到来…!!
 快適な作業環境を求めて!
快適な作業環境を求めて!